网页设计中怎么让一张图片填充满整个画面,求代码
CSS背景代码 :body { background:#fff url(images/bg.jpg) repeat-x center top;}
上面就是当前网页使用images下的bg.jpg做为背景 。repeat-x 横向重复.你可以测试 一下。

怎样给图片加链接,dw怎么给图片加链接代码
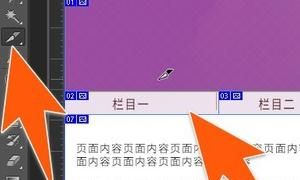
1、给要图片加上链接,需要先将它切片,如下图,在PS里,用切片工具将该页面图片全切片完成。

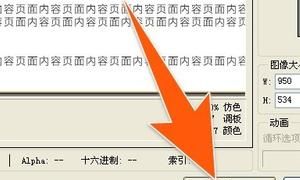
2、然后再点击PS的文件菜单,再点击导出web所有格式,如下图箭头所指处。

3、在弹出的窗口里面,点击保存,通过以上操作,这样就能先将要添加链接的图片以生成html文件。

4、保存后,打开存放该html文件的目录,点击它,拖动到Dreamweaver中,如下图所示。

5、在Dreamweaver中打开该用图片生成的html文件后,就可以直接用鼠标点击要添加链接图片,然后在下面属性面板上的链接后面,把要链接到的地址输入进去。

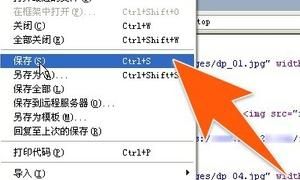
6、就这样,可以依次把其它要添加链接的图片,都加好图片链接后,再点击Dreamweaver上的文件,再点击保存。

7、保存后,就可以通过浏览器打开该已添加图片链接的文件,将鼠标移到已加上链接的图片上方,这时鼠标就会自动改变成有链接的形状,在浏览器下方也会出现该链接地址,说明该图片链接已添加成功。

DW中怎么调节网页页面的背景大小
1、直接打开Dreamweaver软件。
2、点击下面属性面板中的页面属性。
3、弹出对话框后可以自定义背景色,也可以添加背景图片,根据需要制作的宽度来定义其他表单即可。不要设置固定的宽度 因为 每个人的显示器是不一样的 这样看到的效果也会不一样 要用 margin 和padding 页面背景 是 html 是bgcolor=”颜色代码”css 是 background-color:颜色代码
如何在自己网站首页嵌入代码
在网页中设置特效,可以使你的网页变的更加诱人.设置网页特效,只需 将特效代码插入到你的网页代码中就可以了.
2.使用FrontPage: 点击编辑窗口左下角的“HTML”选项卡即出现源代码窗口,将特效代码粘贴进去即可。
3.直接使用“记事本”等编辑器: 直接用这些编辑器打开网页文件,出现的就是源代码,将特效代码粘贴进去即可。 一般来说,在网页源代码的与之间的任何地方插入代码都 可以(除非特别指明,例如要求插入到与之间)。 提示:在与之间插入代码,一般不会出错 插入代码之后,把代码中的文字替换成你自己的内容即可。 注意:为避免出错,请不要改动除中文文字之外的代码,否则程序可能会不能运行。
网站代码怎么看
工具/原材料 IE8浏览器、电脑。
1、打开电脑在桌面上找到并点击IE8浏览器,IE7浏览器的操作也是类似步骤;
2、点击进入浏览器主页以后,选择并点击你要查看网页源代码的网站,这里以新华网为例;
3、点击进入新华网以后,在任意的空白部位点击鼠标右键,在下拉选项中选择“查看源”;
4、点击选择查看源以后,在最右边的标记的红色框中就是网页的源代码。
dw如何设置网站主题
使用预设主题:
1. 打开DW并进入“文件”菜单,选择“新建”。
2. 在“新建文档”对话框中,选择“网站”选项卡。
3. 选择一个适合您网站类型的预设主题,例如“响应式网站-自适应布局”或“静态网站-宽屏布局”。
4. 单击“创建”按钮,DW将为您创建一个包含选定主题的新网站。
自定义主题:
1. 打开DW并进入“文件”菜单,选择“新建”。
2. 在“新建文档”对话框中,选择“空白页”选项卡。
3. 设计您的网站主题。您可以使用DW的设计视图和代码视图来添加和编辑CSS样式,包括背景、颜色、字体、导航栏和布局。
4. 保存您的主题。在“文件”菜单中选择“保存”,将文件保存到您的计算机上。
5. 创建您的网站页面。在“文件”菜单中选择“新建”,然后选择“HTML页面”。使用DW的设计视图和代码视图来创建您的页面,并将您的自定义主题应用到页面上。
注意:在使用DW设置主题时,建议在CSS文件中使用类和ID选择器来设置样式,以便在需要更改主题时更容易进行修改。
本网页内容旨在传播知识,若有侵权等问题请及时与本网联系,我们将在第一时间删除处理。E-MAIL:dandanxi6@qq.com
