html网页制作入门:怎么制作一个网页
一、基本概念
1.什么是 HTML?
HTML 是用来描述网页的一种语言。
HTML 指的是超文本标记语言 (Hyper Text Markup Language)
HTML 不是一种编程语言,而是一种标记语言 (markup language)
标记语言是一套标记标签 (markup tag)
HTML 使用标记标签来描述网页
2.HTML 标签
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
HTML 标签是由尖括号包围的关键词,比如
HTML 标签通常是成对出现的,比如 和
标签对中的第一个标签是开始标签,第二个标签是结束标签
开始和结束标签也被称为开放标签和闭合标签
3.HTML 文档 = 网页
HTML 文档描述网页
HTML 文档包含 HTML 标签和纯文本
HTML 文档也被称为网页
Web 浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。浏览器不会显示 HTML 标签,而是使用标签来解释页面的内容。
二、常用标签
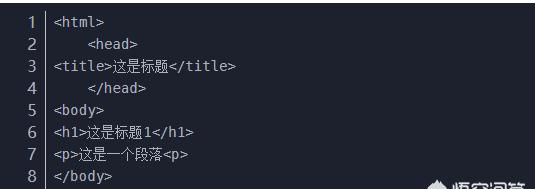
1.好了,废话不多说,先来看一个例子,打开记事本输入以下字段,保存为html格式:

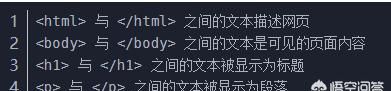
例子解释:前面为开始标签,后面是结束标签

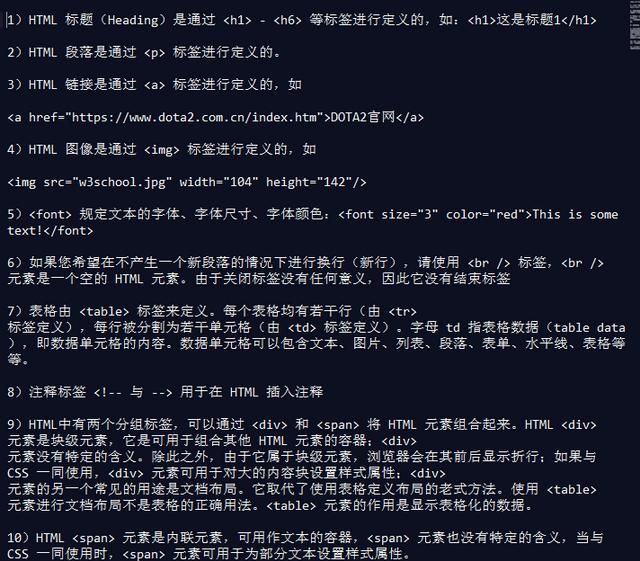
2.常见的一些标签

随意编写了一个HTML网页,大家可以参考。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=”Content-Type” cOntent=”text/html; charset=gb2312″>
<title>selenuim弹窗</title>
</head>
<body>
<div align=”center”>
<h4>一起测试吧</h4>
<input type=”button” Onclick=”jianjian()” value=”带输入框的弹窗”/>
<span id=”textSpan”></span>
<div align=”center”>
<font color=”red” size=”6″>
<p>DOTA是什么:
<a href=”***.cn/index.htm”>DOTA2官网</a>
<a href=”***.cn/download/”>下载游戏</a>
</p>
<p>这里的游戏很好玩,里面有吃鸡哦:
<a href=”***/”>STEAM</a>
</p>
</div>
</body>
<script>
function jianjian(){
con = prompt(“输入1为OK,输入2为false”);
if(con==1){
document.getElementById(“textSpan”).innerHTML=”<font style=’color: green;’>OK</font>”;
}else if(con==2){
document.getElementById(“textSpan”).innerHTML=”<font style=’color: green;’>都说了false还输入啊</font>”;
}else{
document.getElementById(“textSpan”).innerHTML=”<font style=’color: red;’>您没有按要求输入,请重新输入</font>”;
}
}
</script>
</html>
如果想学习做网页,还是需要系统买本html方面的书看一看。
本网页内容旨在传播知识,若有侵权等问题请及时与本网联系,我们将在第一时间删除处理。E-MAIL:dandanxi6@qq.com

