HTML语言中TR,TH和TD有什么区别
1.TD,英文全称是”tabledatacell”,中文含义:”表中的数据单元”.
2.TR,英文全称是”tablerow”的缩写,中文含义”表行”.
3.TH,英文全称是”tableheadercell”的缩写,中文含义”表头单元格”.
网站制作中TR,TH和TD的区别
tr就是一行。th是一个标的表字段,td是一列例如:<table><tr><th>姓名</th><th>年龄</th><th>性别</th><th>学号</th></tr><tr><td>张三</td><td>18</td><td>男</td><td>123</td></tr><tr><td>张三</td><td>18</td><td>男</td><td>123</td></tr></table>你可以看一下效果。已有还有更多关于phphtml+css+jshtml5+css3+jquerylinuxC#的问题可以联系我1084914120@qq.com
HTML中的表格制作
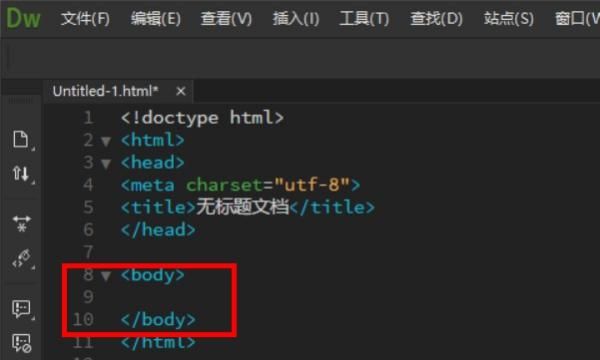
1、首先新建一个html,点击<body></body>中间,先填入表格内容;

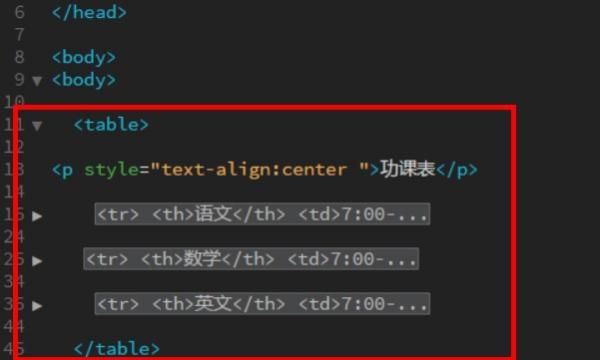
2、内容根据需求来写即可,示例代码如下:
<table>
<p >功课表</p>
<tr>
<th>语文</th>
<td>7:00-7:40</td>
<td>7:50-8:30</td>
</tr>
<tr>
<th>数学</th>
<td>7:00-7:40</td>
<td>7:50-8:30</td>
</tr>
<tr>
<th>英文</th>
<td>7:00-7:40</td>
<td>7:50-8:30</td>
</tr>
</table>

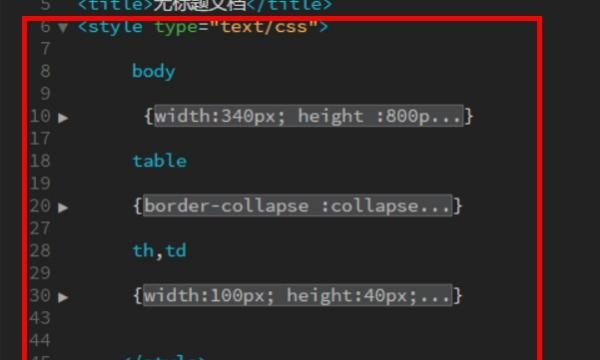
3、然后在<head></head>中间输入样式表的样式;
4、样式也根据个人的需求来设置即可,设置单元格的宽度高度,合并单元格,位置,颜色等等,示例代码如下:
<style type=”text/css”>
body
{
width:340px;
height :800px;
}
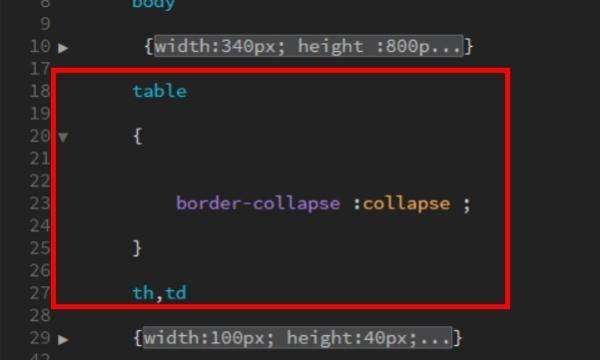
table
{
border-collapse :collapse ;
}
th,td
{
width:100px;
height:40px;
border :1px solid black;
font-size:12px;
text-align :center;
}
</style>

5、这里需要注意这个代码“table”的意义是将表格边框合并为单一的边框,将相邻变合并。

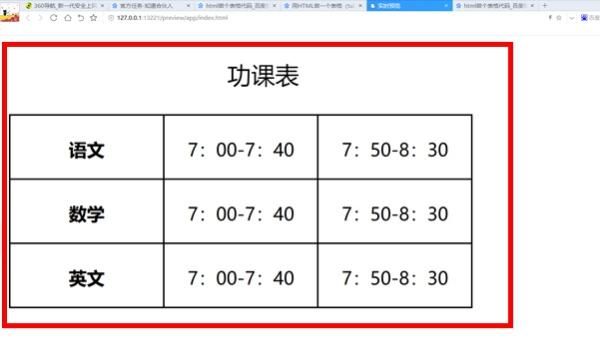
6、预览结果如下所示,一个简单的表格就制作出来了。

本网页内容旨在传播知识,若有侵权等问题请及时与本网联系,我们将在第一时间删除处理。E-MAIL:dandanxi6@qq.com

